GA分析是目前網站分析必備的工具,相信您在使用前,會不知道如何申請與安裝,以及最重要的驗證GA追蹤碼是否埋設正確,這次透過這篇GA教學步驟,讓您一次學會GA申請、安裝、驗證。
[code_snippet id=9]
本文內容
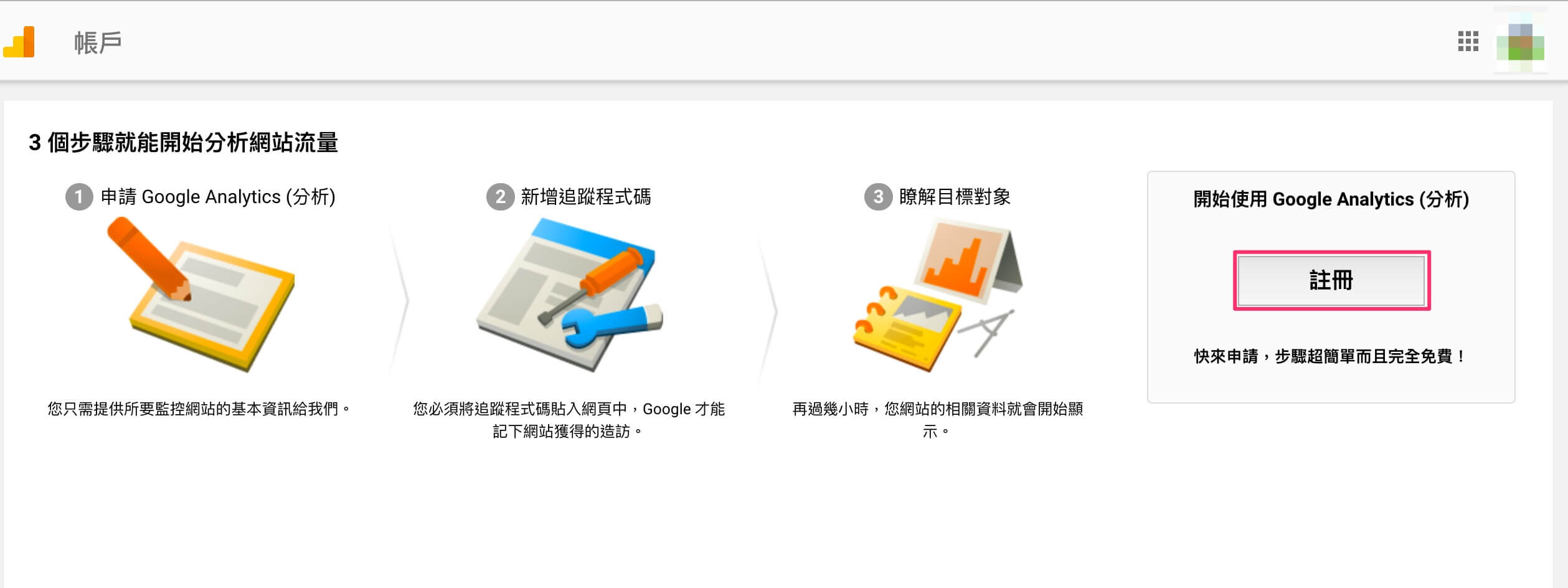
▎申請開通GA帳號

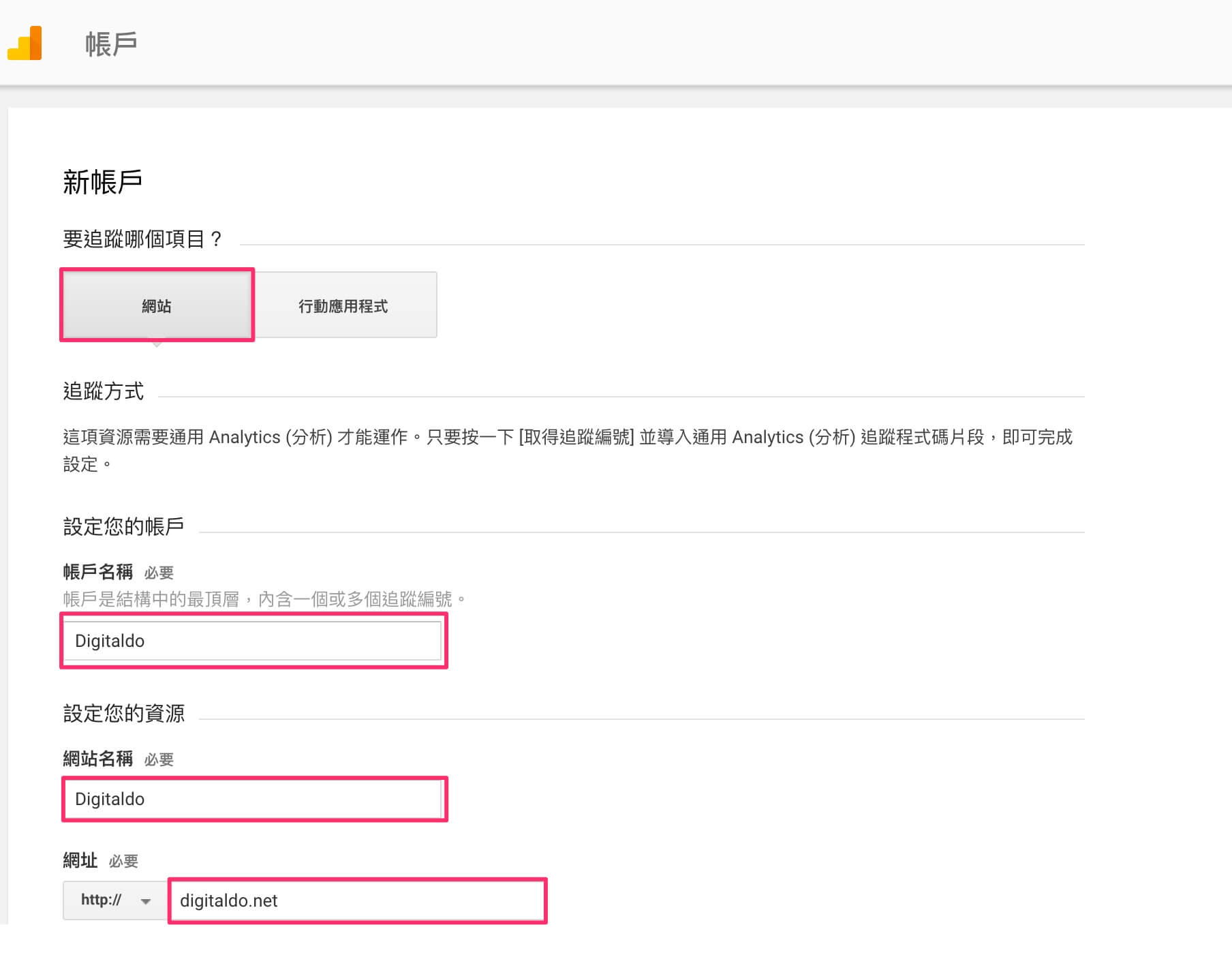
設定google analytics 網站相關


- 追蹤項目:選擇 “網站”
- 帳戶名稱:輸入您想在GA的帳戶顯示名稱,可用品牌、網站、專案,英文名稱
- 網站名稱:輸入您想在GA的資源項目中該網站名稱,可用該網站的英文名稱
- 網址:輸入您的網站的網址
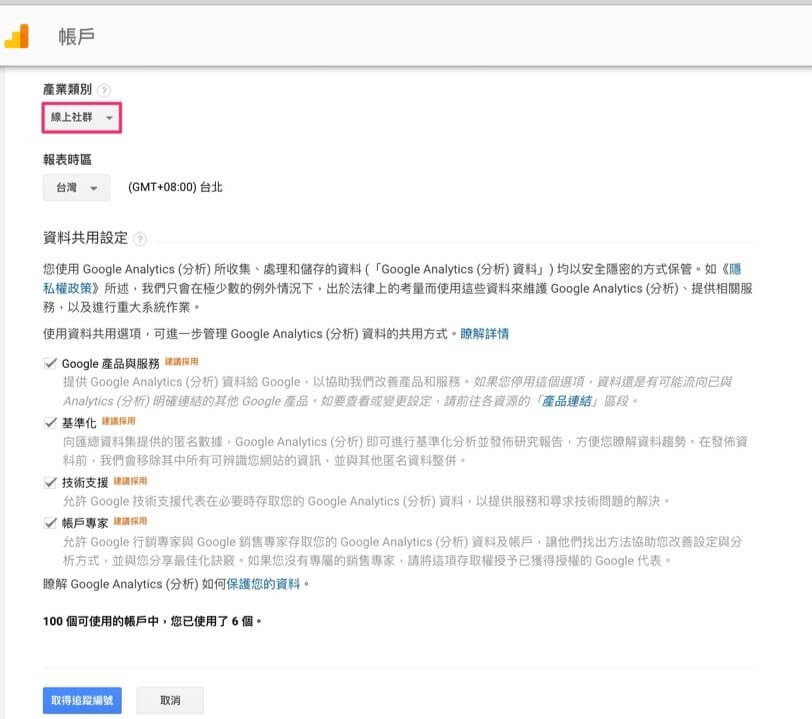
- 產業類別:選擇適合您網站的產業類別
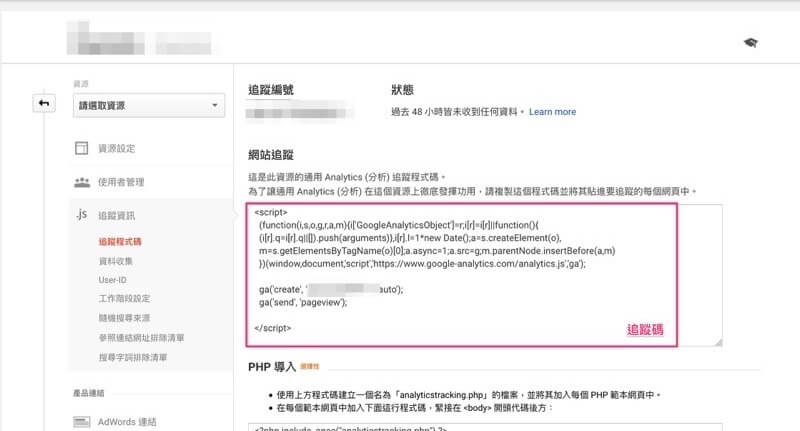
取得網站追蹤碼
恭喜您!您已經完成Google Analytics 申請並取得追蹤碼,如果您非工程師的話,請將追蹤碼複製貼給工程師埋設,此時就等待工程師的埋設,待埋設好後我們可以進行驗證是否正確並有收錄到資訊給GA。

▎安裝ga追蹤碼
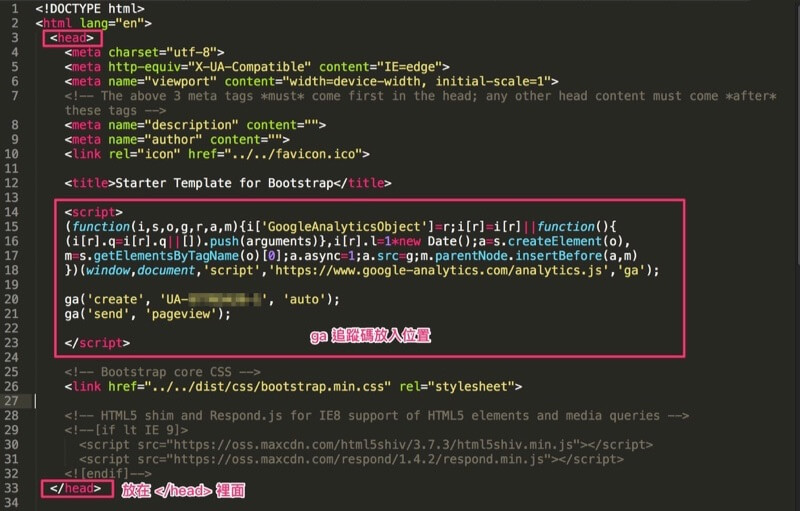
Google Analytics 追蹤碼埋設位置如下圖,建議是將追蹤碼放在與中間,確保追蹤碼可以正常運行。不建議將追蹤碼放在網頁最下方,如上方,雖然前端工程師會說,這是Javascript優化的方式,但是不建議的原因….
- 降低因javascript code 錯誤,而導致追蹤碼失效風險。
- 降低因網站讀取速度過慢,而導致數據有不客觀的風險。
Google Analytics 是採用非同步載入,故不會有放在網頁上方會拖慢的問題。

▎驗證ga追蹤碼
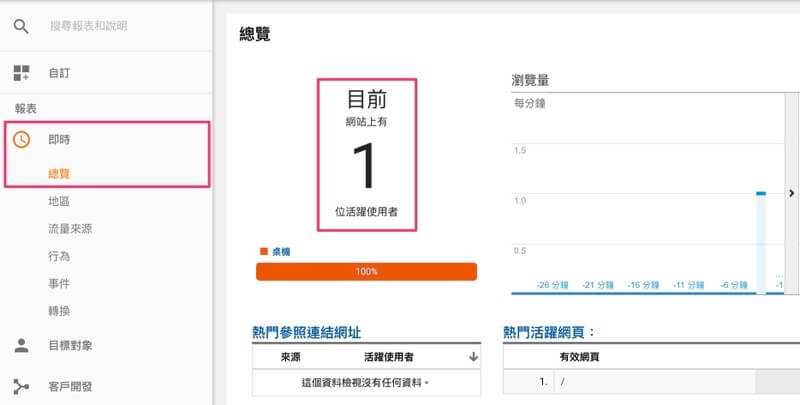
方式一 、即時報表

選擇 報表 / 即時 / 總覽,可以看到目前網站的即時報表,如圖所示,我們可以看到目前網站上有多少人,透過這方式可以立即得到是否安裝正確,ga有在收錄資料。
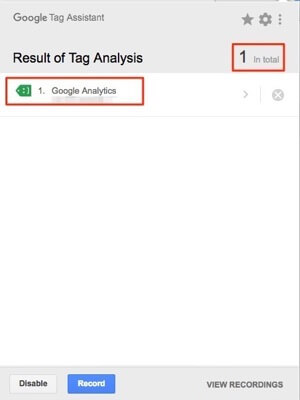
方式二、Google Tag Assistant
安裝Tag Assistant 是 Google Chrome Plugin,安裝後會出現在Chrome瀏覽器右上角
查看 Tag Assistant,如果有偵測到ga嵌入碼的話,會看到偵測到的數量,以及顏色會變成綠色(如下圖)。

代碼詳細資料和訊息
- 綠色的標籤圖示或訊息:代表代碼沒有問題。
- 藍色的標籤圖示或訊息:代表代碼有較次要的導入問題,或是有改善您網站標記的建議。
- 黃色的標籤圖示或訊息:是警告導入方式可能導致無法預期的結果。
- 紅色的標籤圖示或訊息:代表代碼有重大導入問題。代碼可能無法正常運作,且報表中可能會有錯誤或缺少的資料。
▎延伸閱讀
- https://support.google.com/analytics/answer/6277313?hl=zh-Hant
- https://analytics.google.com/analytics/web/?authuser=0#provision/SignUp/
- 資源、檢視 – Google Analytics 詞彙定義說明
- 代碼 Tag – Google Analytics 詞彙定義說明
- 匹配 hit – Google Analytics 詞彙定義說明
- 指標 Metric、維度 Dimension – Google Analytics 詞彙定義說明
- 工作階段 SESSION – Google Analytics 詞彙定義說明
- 取樣 Sampling – Google Analytics 詞彙定義說明
